Welcome on the HTML5 < Video > Tag Generator,
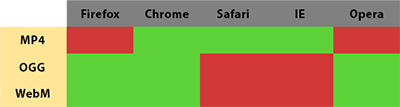
On this page you can generate very easily a valid HTML5 code that can play videos on your website using the HTML5 Tag <video>. This generator is compatible with modern browsers like Firefox, Google Chrome, Safari, Internet Explorer, Opera... To use it you simply have to fill in the form below and click on the Generate button. You can choose to activate the autoplay feature, to display or not the player control buttons, to use add an Image Preview (when the video is not playing)... You have to insert the URL of your video. The supported formats are MP4, OGG and WebM. For a better compatibility it is recommended to insert as much formats as possible. However, it is not mandatory. Here is a compatibility table of the video html5 tag for different browsers: